

In the rest of this column, I’ll discuss some of the design concepts and tactics I use to make tables work on mobile devices. Tables need to be tables, with rows and columns of information that the user can scan. All of these approaches fail because their designers are contemptuous of the user’s need to view information in a tabular format. I design lots of tables in my work, for deeply data-driven products, and have found all such responsive tables to be poor solutions. The entire point of tables, users’ being able to run down columns to find or compare figures, is moot. Rows are often so tall that they take up essentially the whole viewport, so users can become lost in the page-in much the same way as with multiple accordion lists, but even more so. The developers stuff reordering or batch operations in there-for multiple rows-but that doesn’t make any sense to users. Since it’s not a table, all table interactions become nonsense.
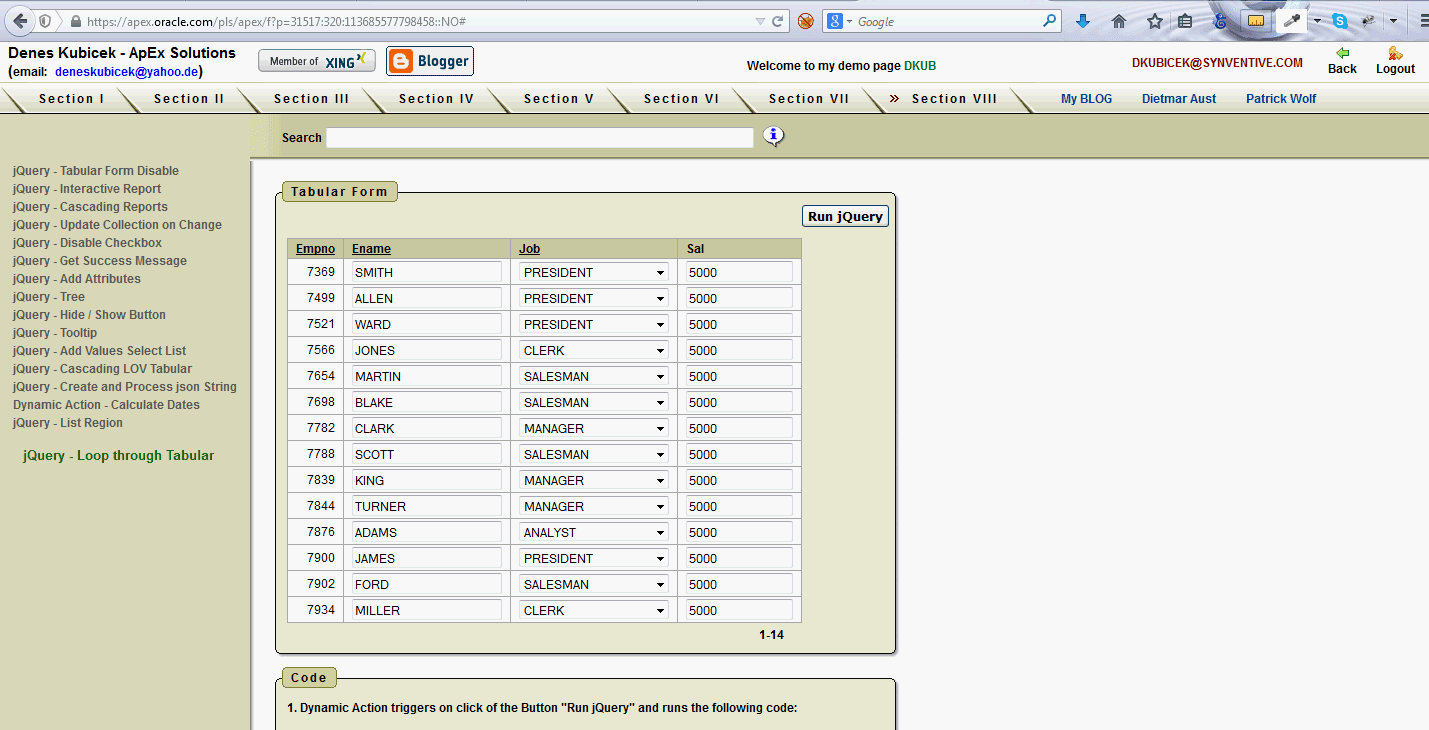
#TABULAR FORM CODE#
That is, it works in the sense of the code working.
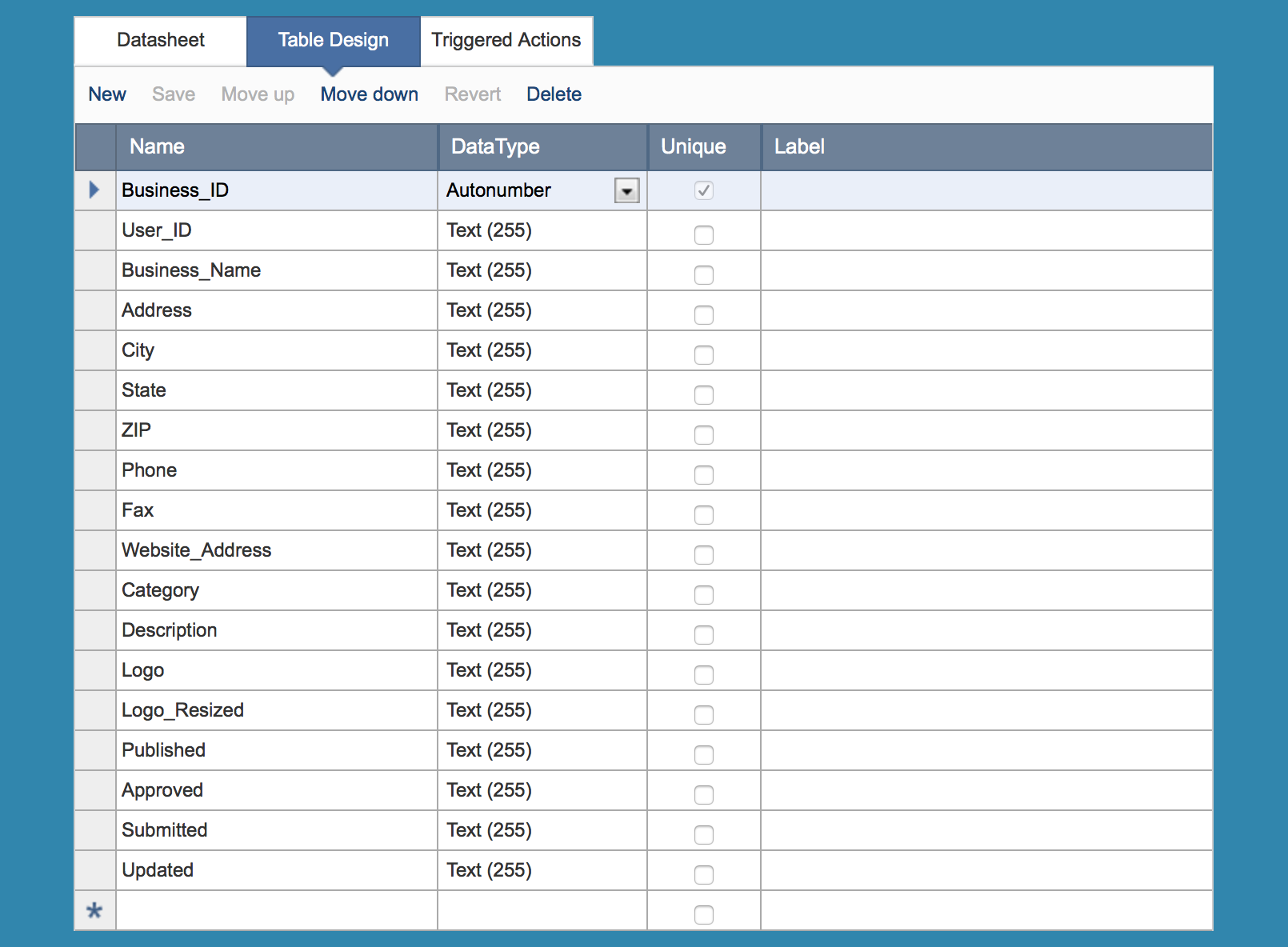
#TABULAR FORM HOW TO#
We’ll copy that.” Enough teams have done this that there is plenty of guidance on how to code it, and it works reliably.

The Web-development community loves this approach-both because it is responsive and common enough that you can just say, “They do it. Each row becomes a sort of miniature two-column table, in which the table headers become the column on the left for each of the rows, and the data is in the column on the right. Perhaps the most common solution I encounter in the wild and in today’s design systems is the responsive table, which turns a table into something that is not fundamentally a table. But what mobile device they use doesn’t matter, and you’d be following the decades-old, long-disproven approach of making mobile users second-class citizens. If the product team believes that a table is necessary, it is-for users. If an image of a table gets the point across better than an actual table, use it. Data that users can consume at a glance is good in every circumstance.

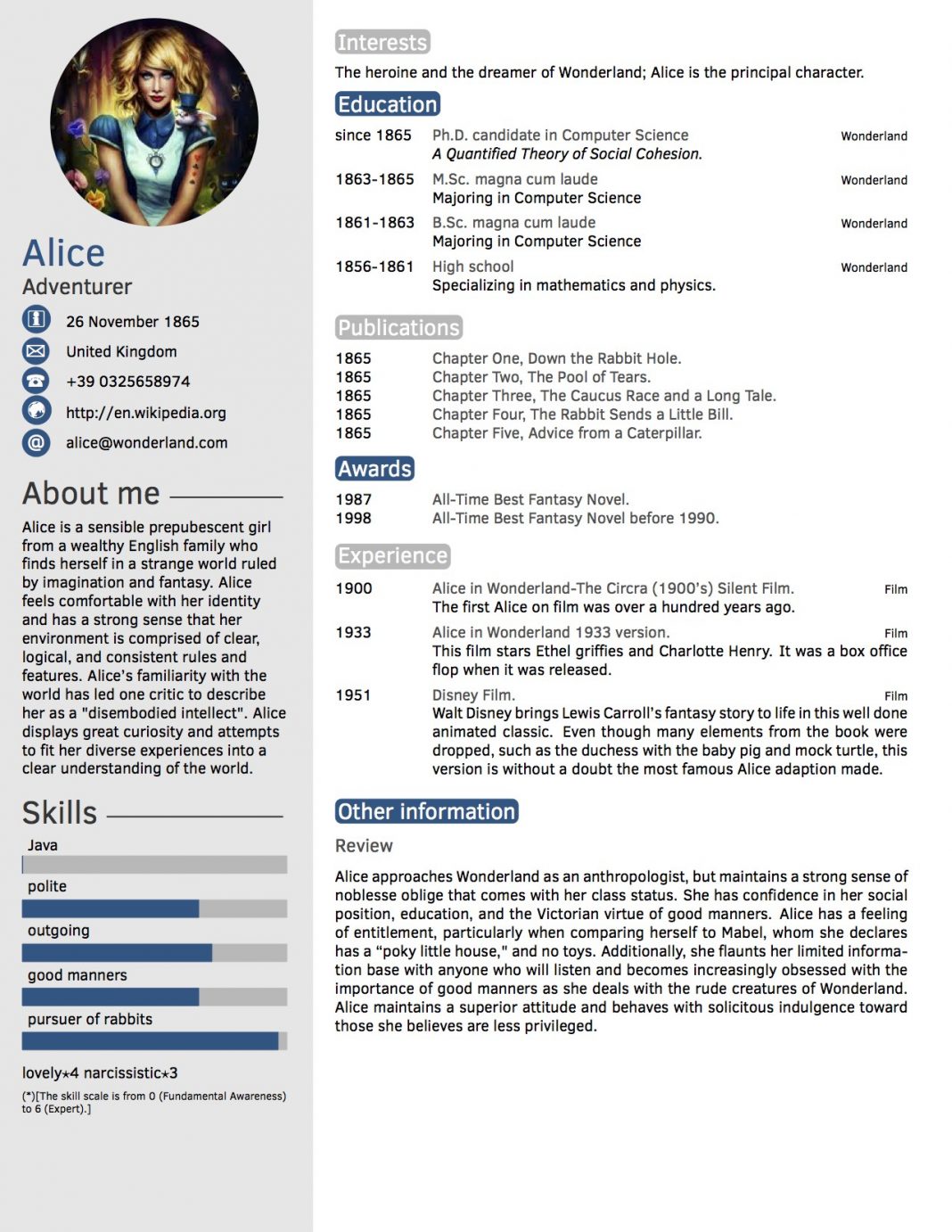
Often this is good on the surface, but bad in its details. Sometimes, designers discard tables entirely in favor of graphical representations of tabular data. We know very well that dual-axis scrolling is confusing, and it is barely better even when there are fixed column headers and row headers to provide some sense of place. Of course, it is bad because it takes no design, and it forces an oversized element into a mobile screen. It is good that this approach satisfies the requirement to show a table, and it takes no particular effort to design. Allow Horizontal ScrollingĮither users can scroll subsections of a page or they can click an image representing the table to go to a page where they can scroll the actual table in every direction. Let’s consider a few of these basic methods. All of the tactics that designers commonly apply to tables fail to meet the needs of users who need to view, analyze, and interact with tabular data in one way or another. That’s not to say that they are not pretty or clever or slick, but that they are not fit for their purpose.

Members of the design community who even can bring themselves to discuss tables have settled on a few tactics, but they are all simply awful. Making tables a design sin has led to our discussing them as little as possible, so there’s been far too little innovation or design inspiration.


 0 kommentar(er)
0 kommentar(er)
